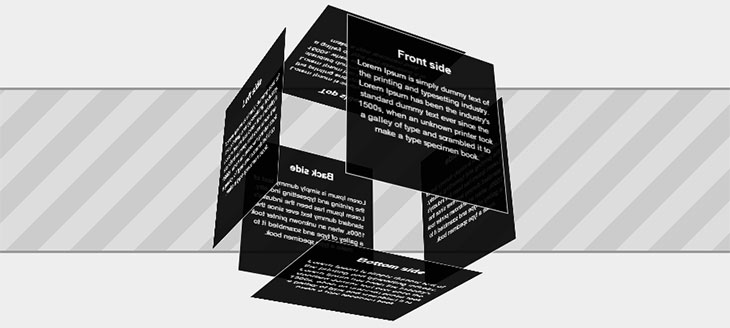
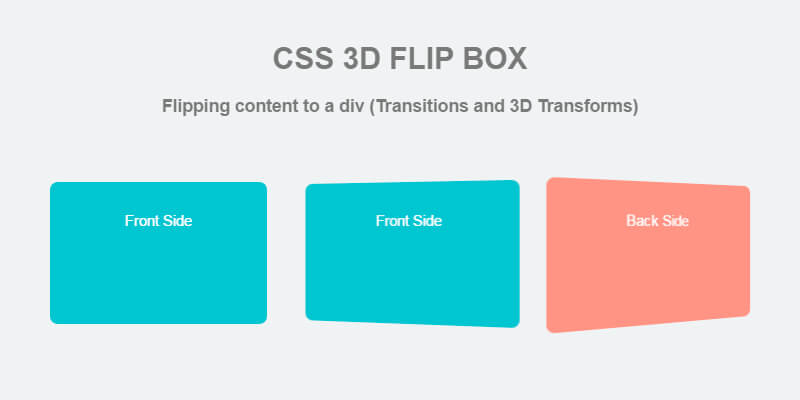
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious web developers

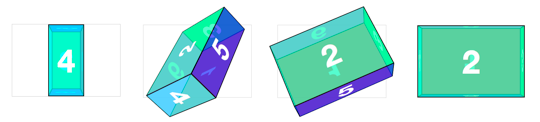
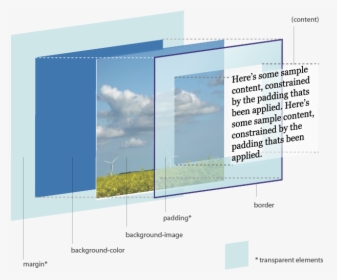
Graphic Of The Css 3d Box Model With Margins, Padding, - Css Box Model Background, HD Png Download , Transparent Png Image - PNGitem